As one of the largest social media platforms globally, Facebook boasts an extensive user base spanning diverse demographics. Integrating Facebook authentication into your product offers users a familiar and convenient login method, leveraging their existing presence on the platform for a seamless access experience.
How to setup the Facebook auth provider
To enable Facebook (opens in a new tab) as an auth provider, you will need to register a Facebook App through Facebook for developers (opens in a new tab). Follow the official facebook guide (opens in a new tab) for up to date instructions on how to do this.
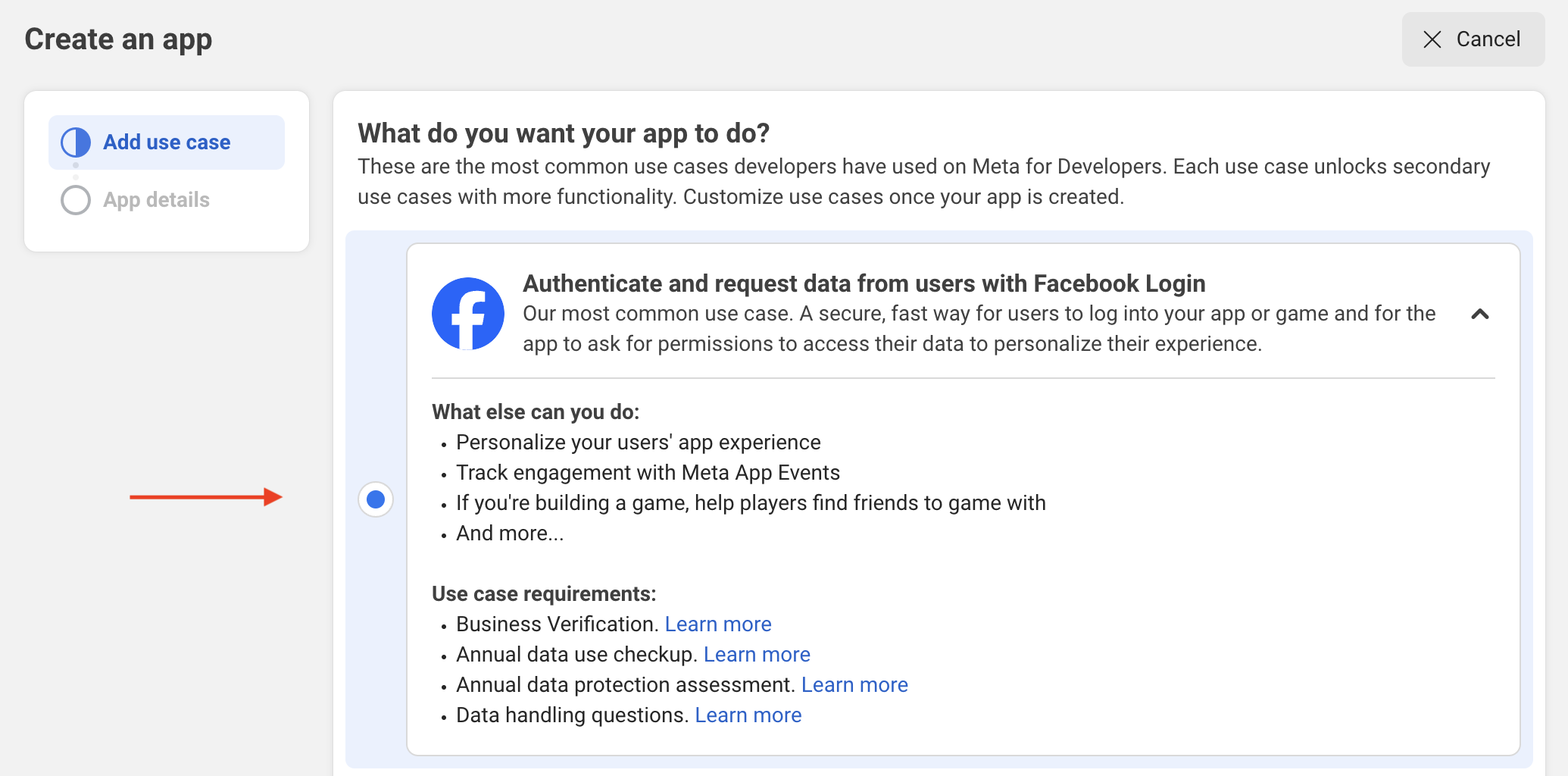
First, navigate to your facebook developer account and create a new app. You can follow this link (opens in a new tab) to create a new app.

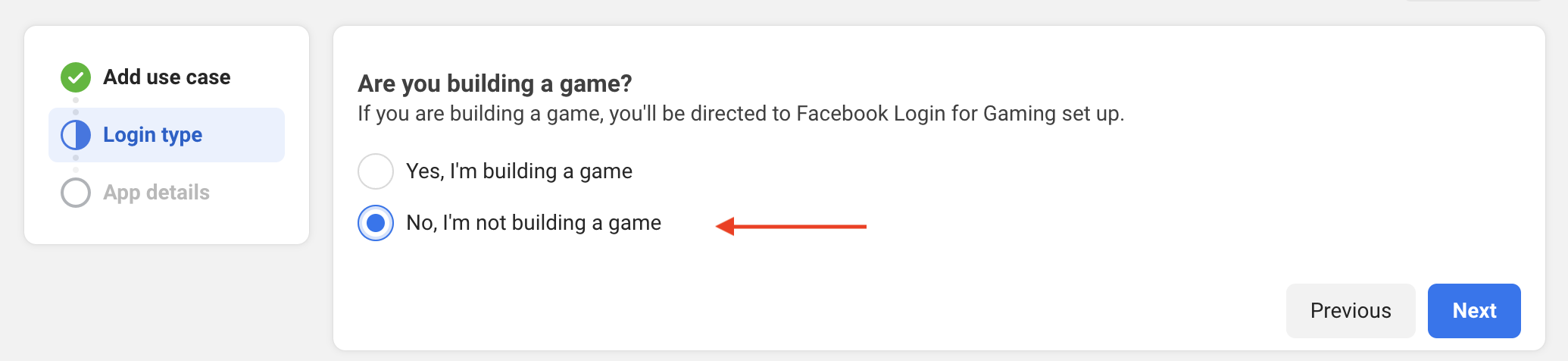
When prompted Select "No, I'm not building a game"

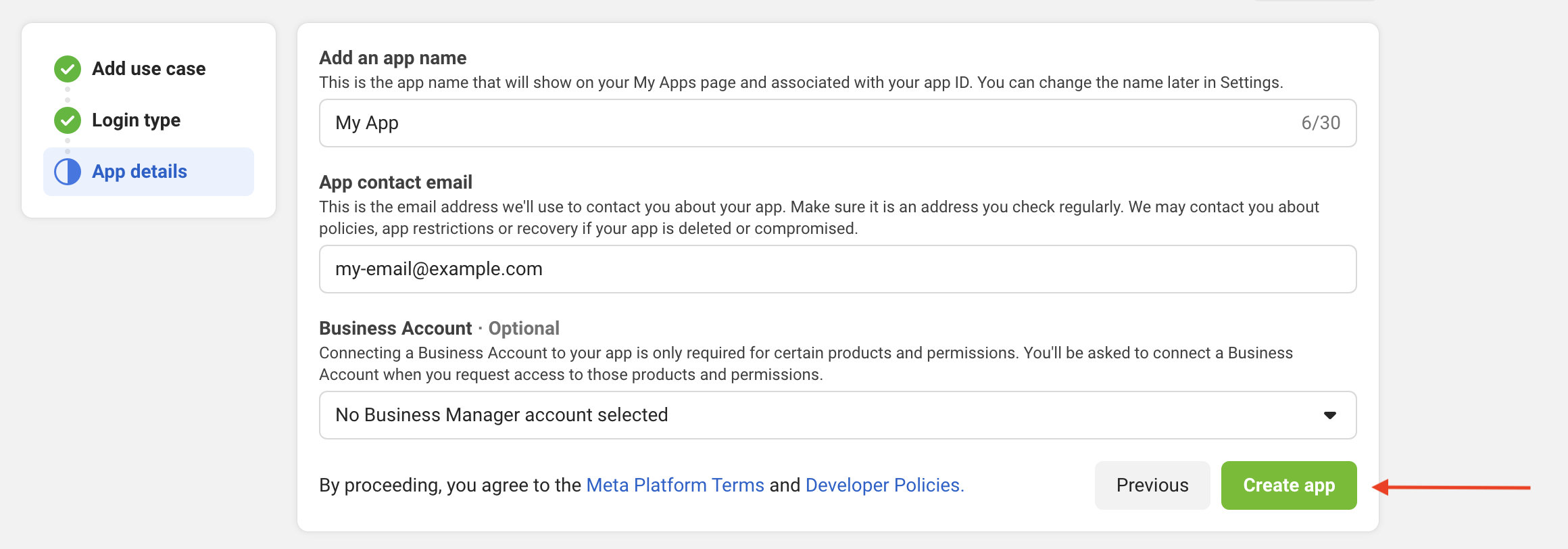
Then, fill in your app details before clicking "Create App"

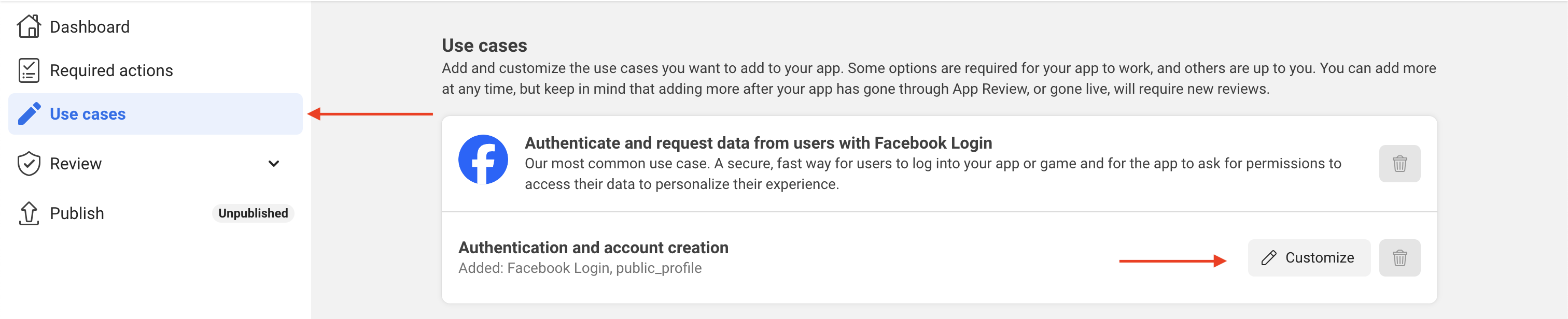
Now that your app is created you will need to configure a few settings. To do this, navigate to "Use Cases" and click "Customise" under "Authentication and account creation"

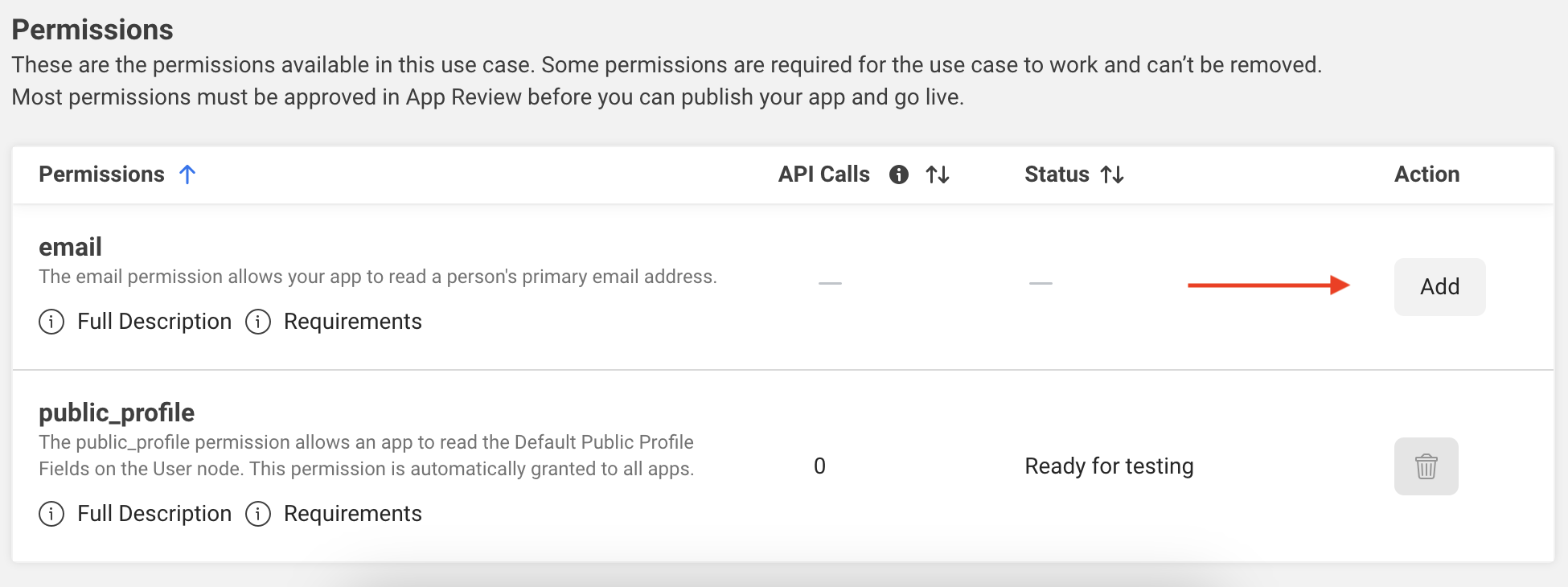
Next, you need to enable the email permission if you have not already, this is under the permissions of the screen you navigated to in the last step.

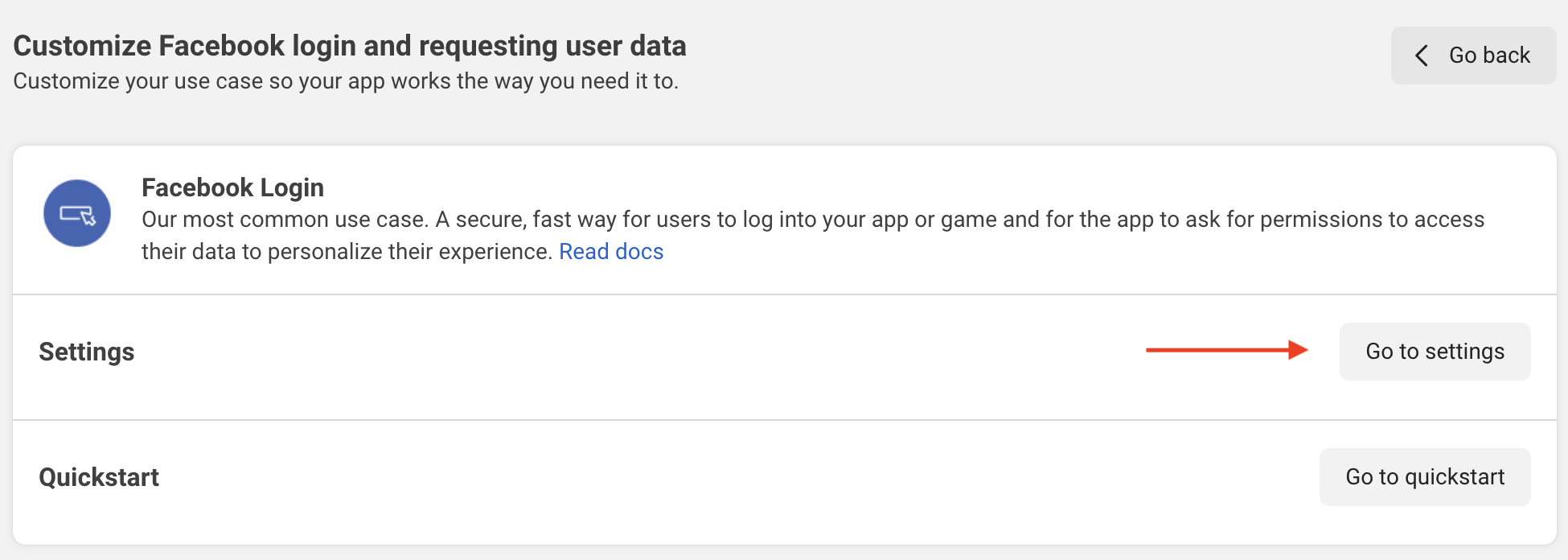
Once you have added the email permission, you will need to configure the login settings, to do this, click "Go to settings" under the Facebook Login section

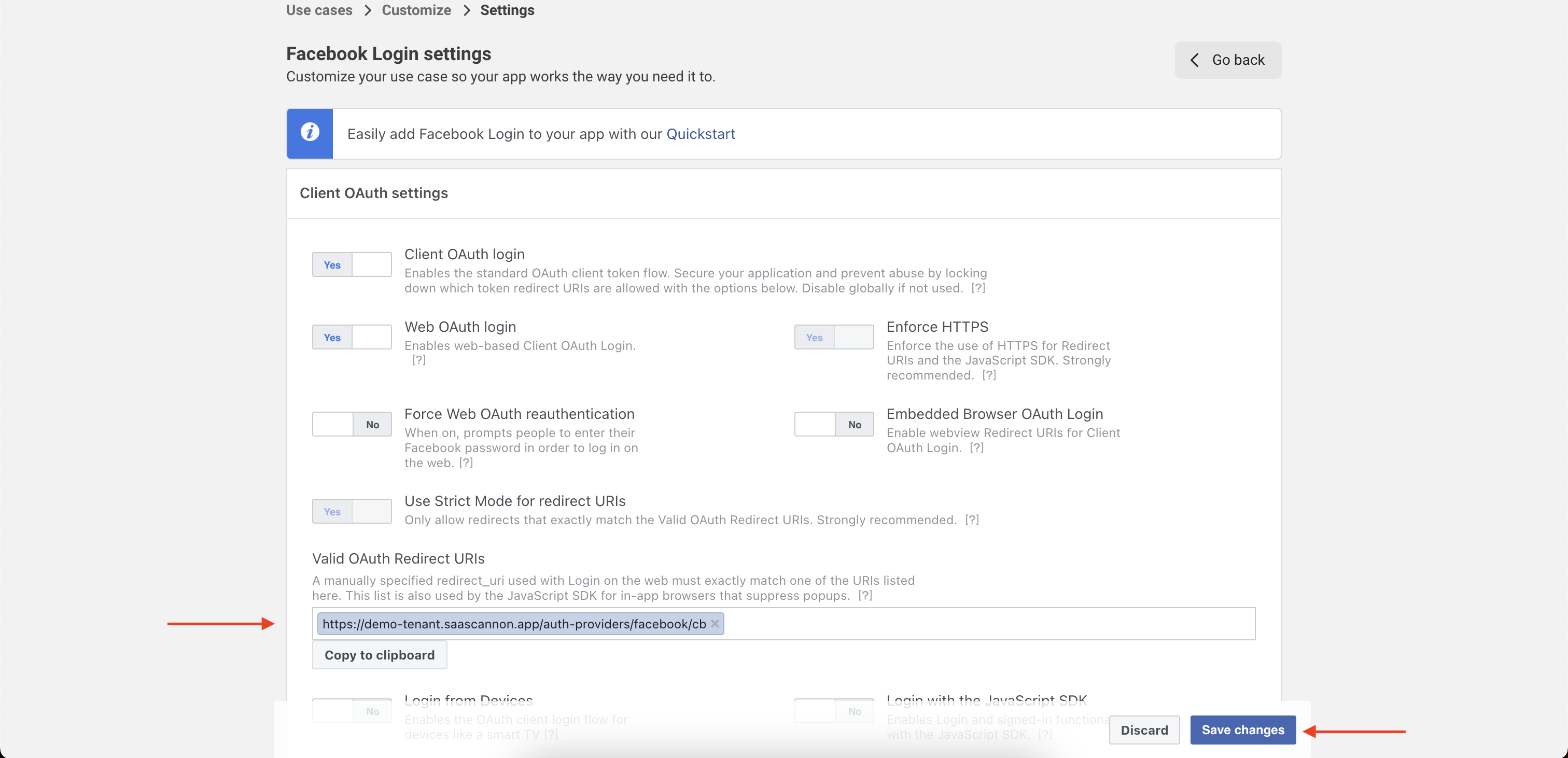
Once here, you will need to, paste in your callback url from the saascannon dashboard then click "Save Changes"
If you are unsure on how to find your callback URL in the Saascannon Dashboard (opens in a new tab), follow our guide on how to find your callback url for auth providers

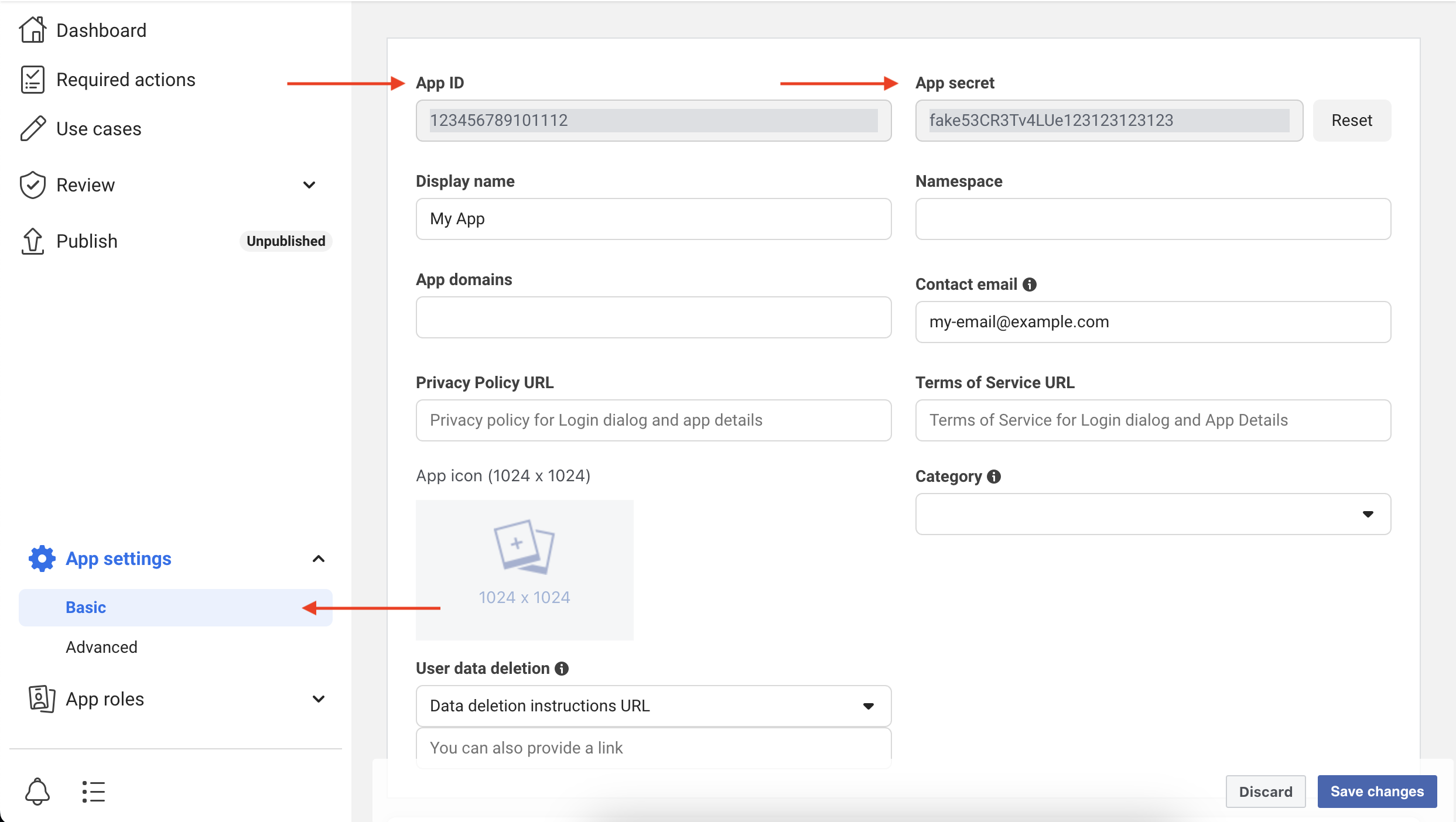
Now, you will now need to retrieve the app ID and app secret by clicking into your app's basic settings.

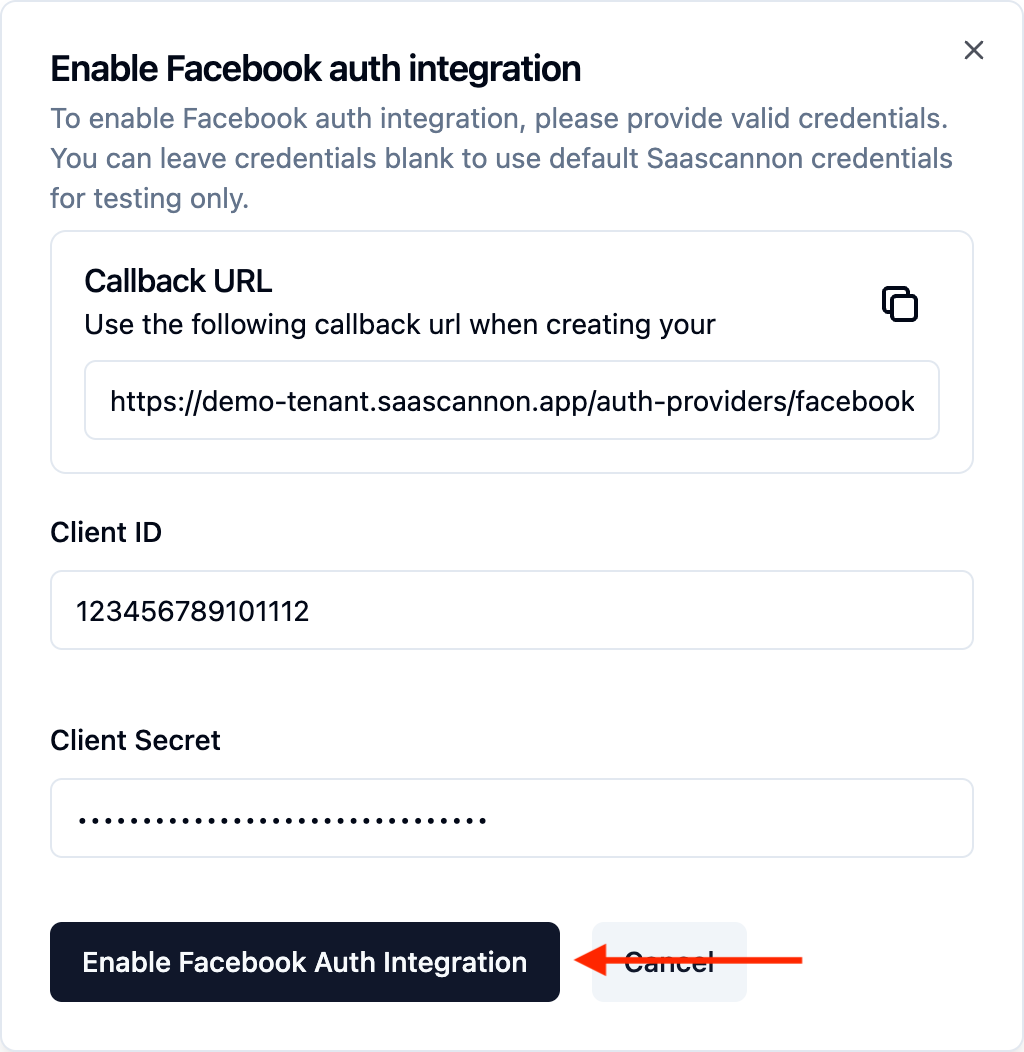
Paste these into the respective fiels in the saascannon dashboard then click "Enable Facebook Auth Integration"

Congratulations! Users will now be able to login and link their accounts with Facebook accounts in your saascannon tenant.